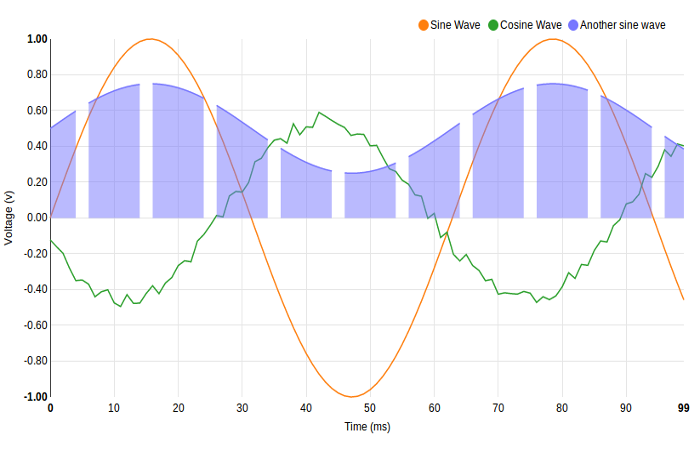
Adding additional graphs to NVD3 multiChart, shortens the chart (due to legend) what is the fix? - Stack Overflow

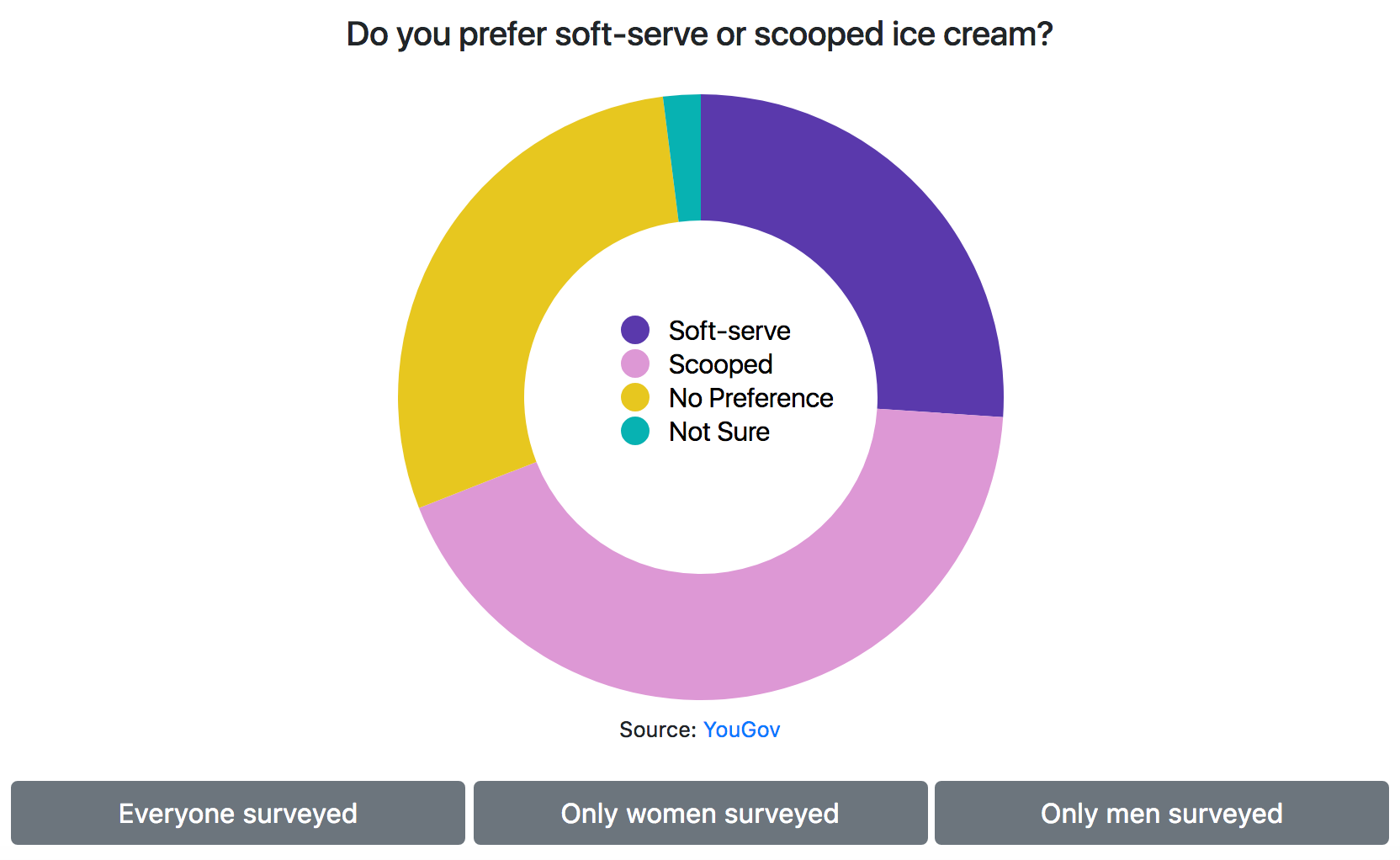
Career Buddy, Part 1: Adding a Responsive Legend to D3 Charts Using Angular | by Shane Keller | Medium

Adding additional graphs to NVD3 multiChart, shortens the chart (due to legend) what is the fix? - Stack Overflow
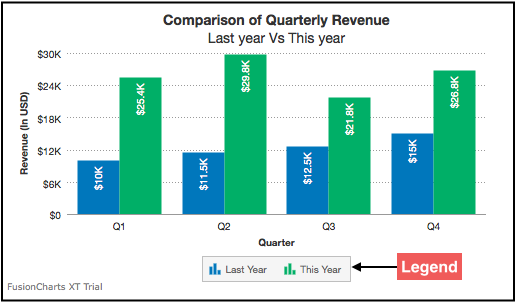
![How to create reusable chart components with Angular 4 & NvD3 [Code Included] | Hubfly | by Hubfly | hubfly | Medium How to create reusable chart components with Angular 4 & NvD3 [Code Included] | Hubfly | by Hubfly | hubfly | Medium](https://miro.medium.com/max/300/0*AQUo8HsIBtKG97bO.png)