
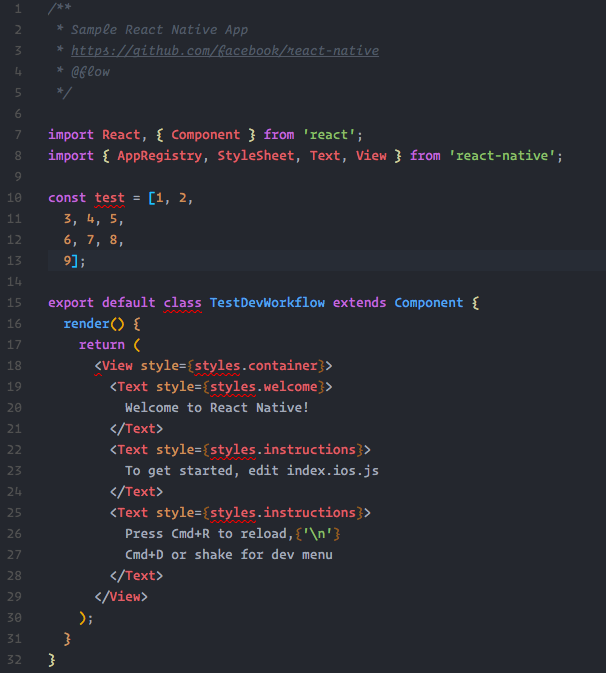
Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

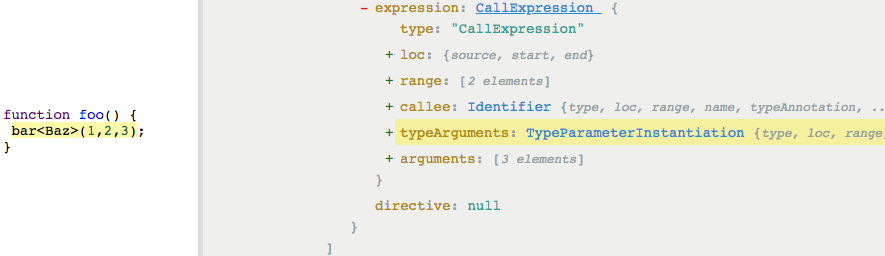
TIL: My eslint doesn't work with for flow 0.85's explicit type argument syntax | by Tan Li Hau | Medium
Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub



![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/c8s23.png)














![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/f2IIi.gif)


