jquery - How can you make buttons stretched only when the `navbar` is collapsed (Bootstrap)? - Stack Overflow

Amazon.com: Fog Light Assembly For Toyota Tacoma 2016-2022 (Fits SR, SR5 Model Only) With Clear Lens 2PCS AUTOWIKI : Automotive

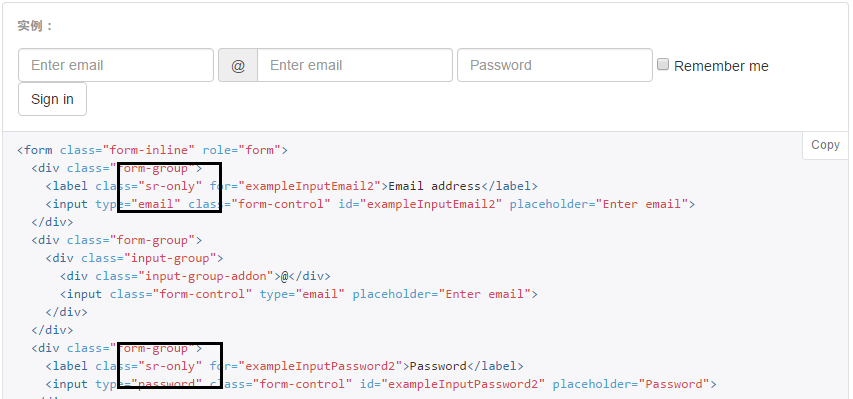
Sortable columns in responsive b-table causes horizontal overflow due to sr- only tags · Issue #6326 · bootstrap-vue/bootstrap-vue · GitHub

Learn More About CSS Pseudo Selectors By Building A Balance Sheet - Step 11 - HTML-CSS - The freeCodeCamp Forum
.jpg)
2019 Nissan Altima 2.5 SR (ONLY 2K MILES!) Stock # vsC0237 for sale near Great Neck, NY | NY Nissan Dealer

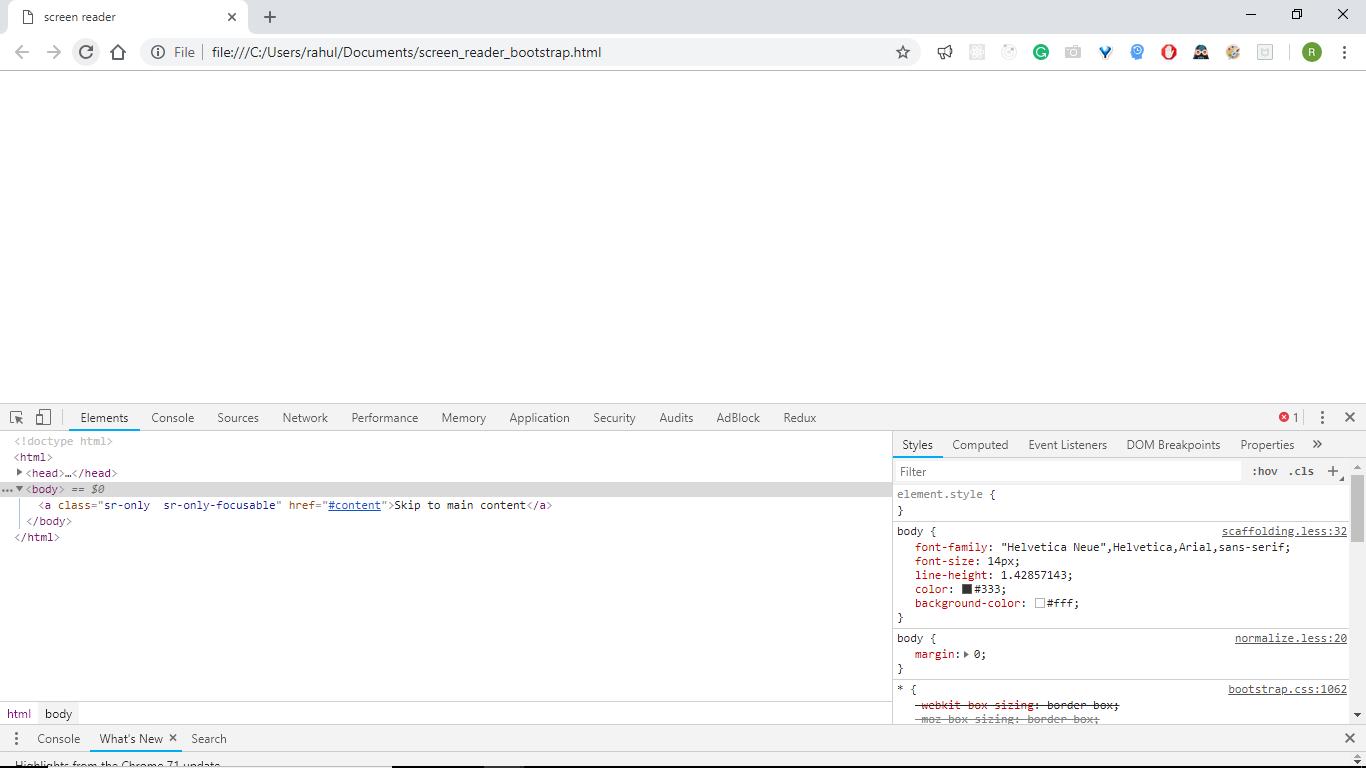
Web Accessibility Tip: visually hidden text for screen-readers | by Monty Milne | Web Accessibility — tips, tricks, and techniques for inclusive design patterns | Medium

Applied Accessibility: Make Elements Only Visible to a Screen Reader by Using Custom CSS - HTML-CSS - The freeCodeCamp Forum










![Bootstrap 5 sr-only replaced by visually-hidden [#3275666] | Drupal.org Bootstrap 5 sr-only replaced by visually-hidden [#3275666] | Drupal.org](https://www.drupal.org/files/issues/2022-04-17/2022-04-17%2007_14_12-Window.png)