React Rocks on Twitter: "All-Convertors by @HadijPk: Converter for HTML to JSX/Jade, CSS to Less/Stylus. Uses Ace editor. https://t.co/HrEbmme0cE #reactjs… https://t.co/zb08vQNf0e"

I created the exact same app in React and Vue. Here are the differences. | by Sunil Sandhu | JavaScript In Plain English | Medium

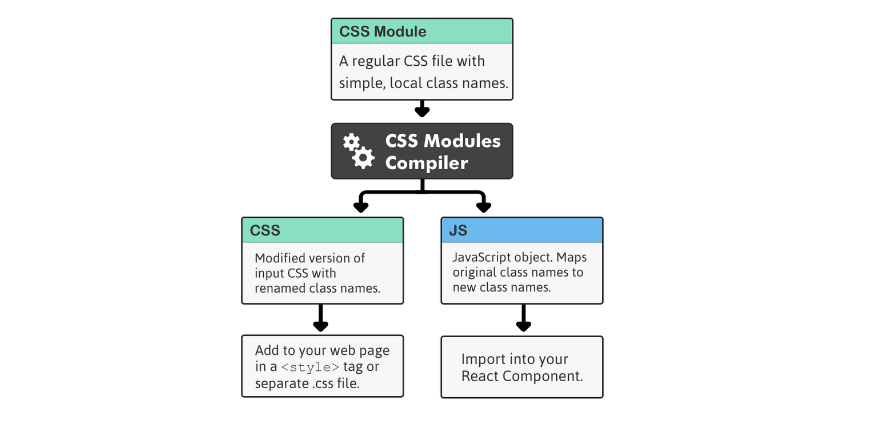
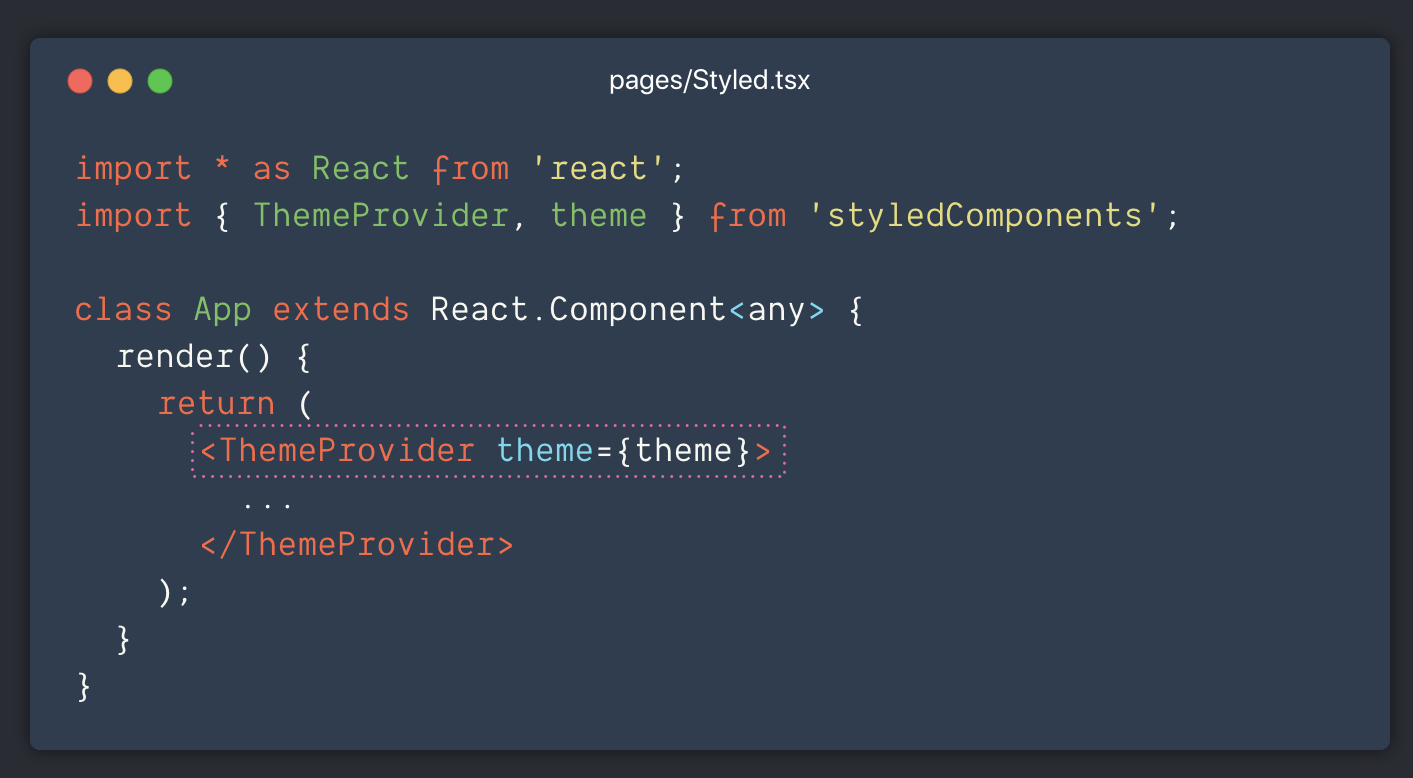
Announcing 💅 styled-components v2: A smaller, faster drop-in upgrade with even more features | by Max Stoiber | 💅 styled-components | Medium